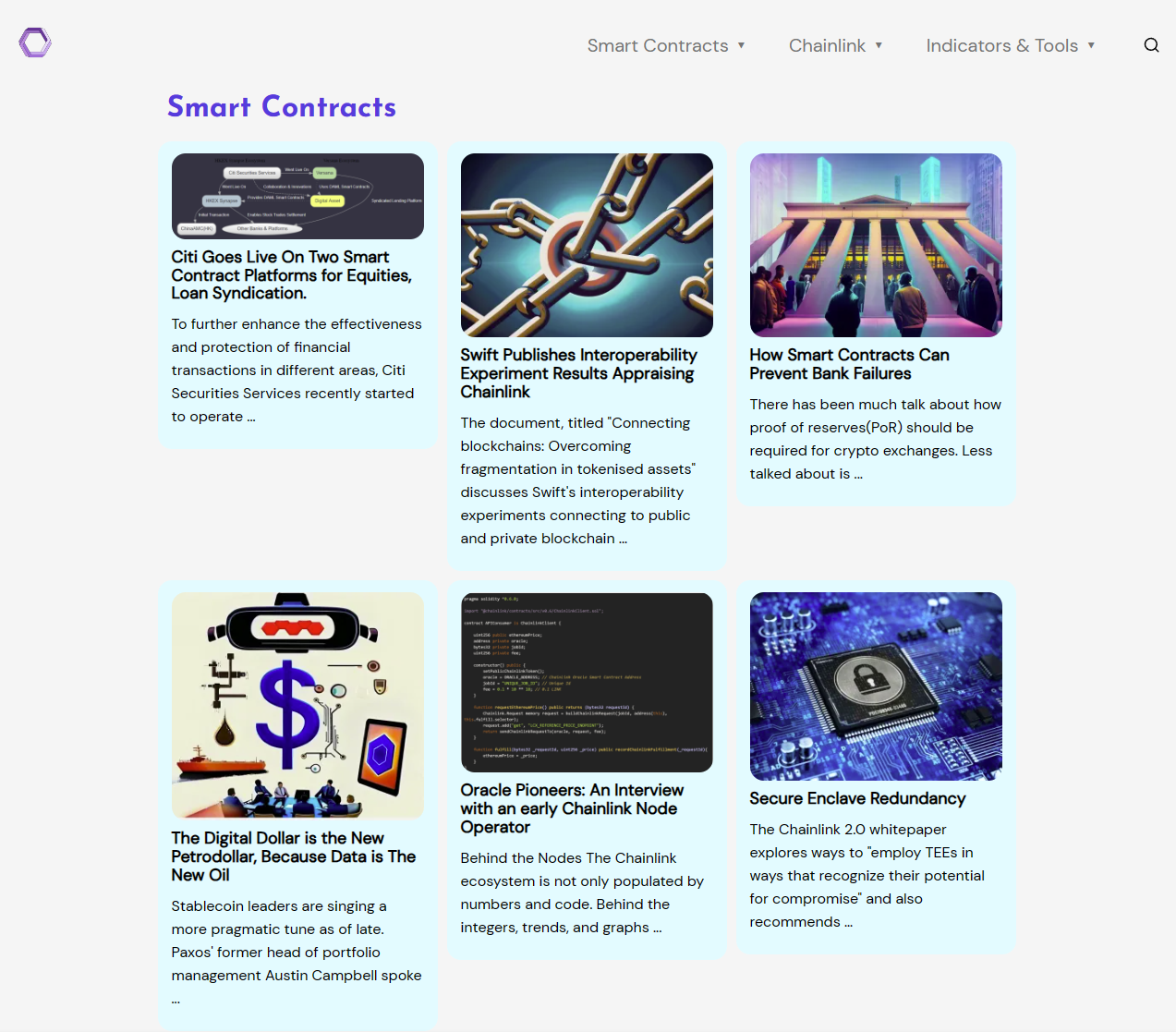
If you like the minimalist look of my website, you can use the Sheen wordpress theme along with the following CSS code. Enjoy!
body .pt-cv-content-item {
border-radius: 15px !important;
overflow: hidden !important;
padding: 13px; /* Adjust this value for desired padding / background-color: #DBFCFF; / Darker shade of green, adjust as needed / margin: 5px; / Space between blocks */
}
h4.pt-cv-title, .pt-cv-content {
word-wrap: break-word;
word-break: break-word;
}
body .pt-cv-content-item .pt-cv-thumbnail {
border-radius: 15px !important;
}
body .pt-cv-content-item {
width: 303px !important;
/* other styles */
}
.c-header__menu, .c-header {
margin-bottom: -49px; /* Adjust this value as needed */
}
/* Reduce space above the page title / div.c-single__content { margin-top: 12px; / Adjust the value as needed */
}
body {
background-color: #F5F5F5;
}
body .c-single__title {
color: #375BD2; /* Change #FF0000 to the hex code of the color you want */
}
.menu-item__link {
color: #375BD2; /* Change #FF0000 to the hex code of the color you want */
}


Leave a Reply